Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 리액트
- 리덕스
- debounce
- react-query
- 배열
- google firebase
- Firebase
- lifecycle
- JS
- customModal component 만들기
- Recoil
- 겹치는 선분의 길이
- 투두리스트
- 파이어베이스
- useMutation
- next-pwa
- NextJS
- programmers
- Redux
- JavaScript
- todolist
- 달리기경주
- 넥스트
- React
- 생명주기
- 자바스크립트
- 리엑트
- csr
- Next
- SSR
Archives
- Today
- Total
끄적끄적
게시판 만들기 (4) 가상 테이블 (react-window vs react-virtualized) 본문

게시판을 만들 때 테이블 리스트, 알람 리스트 를 만들 때 가상 테이블을 사용하여 효율을 향상시킬 수 있습니다.
가상화란 현재 페이지에 보이는 부분만 렌더링하여 더 빠르고, 효율적인 성능이 나오게 합니다.
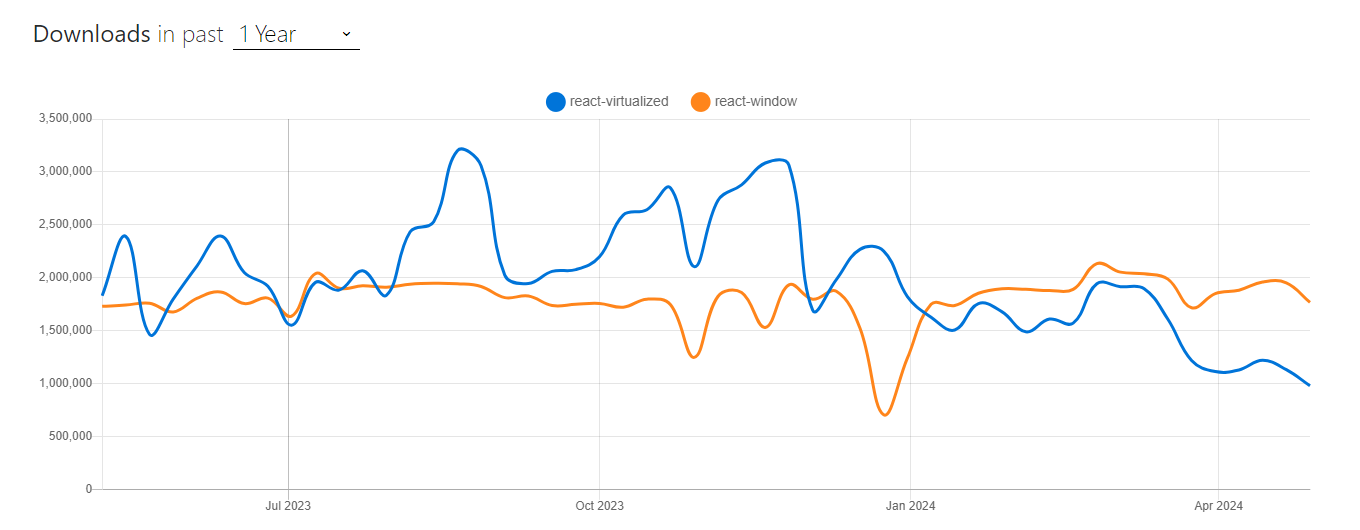
가장 대표적인 가상화 테이블의 라이브러리로는 react-window와 react-virtualized가 있습니다.
한동안 react-virtualized가 react-window 보다 사용자수가 많았는데 갑자기 사용자가 역전이 되어있네요.
react-virtualized가 용량이 약2~3배 가량 높고, 그만큼 좀 더 많은 기능을 제공하는 것 같지만,
저는 단순히 테이블 요소만 리스팅하기만 하면 되므로 비교적 용량이 적은 react-window를 사용하겠습니다.
# Yarn
yarn add react-window
# NPM
npm install --save react-window
const Page = () => {
... code
const Row = ({ index, style, data }) => (
<div style={{ ...style, margin: '5px 0' }}> // 마진을 추가로 설정
<AlarmRow key={index} alarm={data} />
</div>
);
if (alarmListRC && alarmListRC.length > 0) {
return (
//실제 아이템의 사이즈는 45이지만 위에서 마진을 5씩 위아래로 더했기에 10 추가
<List height={150} itemCount={alarmListRC.length} itemSize={55} width='85%' itemData='Additional Data'>
{({ index, style }) => Row({ index, style, data: alarmListRC[index] })}
</List>
);
} else return <div> 활동 알람이 없습니다. </div>;
};
export default Page;

다음과 같이 아이템이 테이블로 잘나왔습니다.
아이템의 개수가 현재 3개밖에안되지만, 많아졌을 때의 결과물들을 나중에 한번 더 보겠습니다.
'React' 카테고리의 다른 글
| 게시판 만들기 (3) 세션관리 훅 만들기(useSession) (0) | 2024.04.15 |
|---|---|
| 게시판 만들기 (2) (Recoil 설정하기) (0) | 2024.03.28 |
| 게시판 만들기 (1) (NextJS MaterialUI Template) (0) | 2024.03.28 |
| [React-Query] useMutation 간단하게 사용해보기 (0) | 2024.01.15 |
| [React-Query] useQuery 간단한 사용법 알아보기 (1) | 2024.01.14 |
Comments




