Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 겹치는 선분의 길이
- todolist
- 파이어베이스
- Recoil
- 배열
- csr
- Firebase
- Next
- google firebase
- 리액트
- debounce
- Redux
- 투두리스트
- 자바스크립트
- JS
- react-query
- SSR
- React
- next-pwa
- 달리기경주
- customModal component 만들기
- 리덕스
- 생명주기
- programmers
- 리엑트
- JavaScript
- lifecycle
- NextJS
- 넥스트
- useMutation
Archives
- Today
- Total
끄적끄적
[React-Query] useMutation 간단하게 사용해보기 본문

이전포스팅에서는 useQuery에 대해서 간단하게 알아보았습니다.
useQuery가 data를 get 해오고 렌더링 하는 것이 주 목적이었다면,
useMutation은 data를 post하고 delete하는데 목적이 있다고 생각하면 될 것 같습니다.
가장 기본적인 형태로는
import { useMutation } from 'react-query';
const mutation = useMutation(updateDataFunction);
// 폼 제출 또는 상호 작용 후 실행
mutation.mutate(dataToUpdate, {
onSuccess: () => {
// 성공 후 작업 수행
},
onError: (error) => {
// 실패 후 작업 수행
},
});
// or
const someMutation = useMutation(mutationFunction, { someOptions});
여기서 useMutation에 사용할 수 있는 옵션 및 변수 등은 다음과 같습니다.
const {
data,
error,
isError,
isIdle,
isLoading,
isPaused,
isSuccess,
mutate,
mutateAsync,
reset,
status,
} = useMutation(mutationFn, {
cacheTime,
mutationKey,
networkMode,
onError,
onMutate,
onSettled,
onSuccess,
retry,
retryDelay,
useErrorBoundary,
meta
})
// https://velog.io/@seunghwan7305/react-query-mutate%EC%99%80-useMutation
// 참고 blog
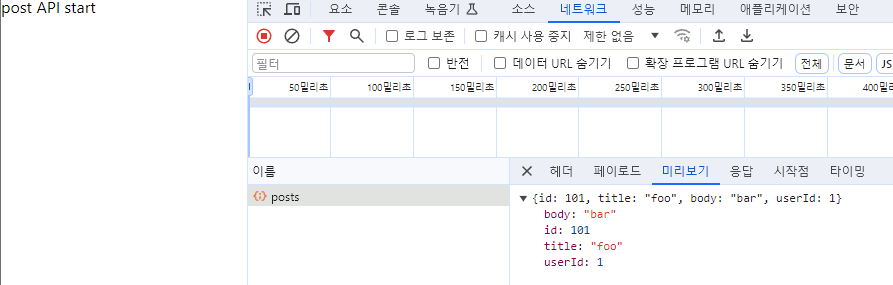
post test code
import axios from "axios";
import React from "react";
import {
Mutation,
QueryClient,
QueryClientProvider,
useMutation,
useQuery,
} from "react-query";
const queryClient = new QueryClient();
function App() {
const postTodos = async () => {
try {
await axios
.post(
`https://jsonplaceholder.typicode.com/posts`,
{
id: 1,
title: "foo",
body: "bar",
userId: 1,
},
{
headers: {
"Content-type": "application/json; charset=UTF-8",
},
}
)
.then((res) => console.log(res.data));
} catch (err: any) {
console.error("error", err.message);
} finally {
console.log("어쨌든 실행되는 부분");
}
};
const postFunc = useMutation(postTodos, {
onSuccess: () => {
console.log("요청 성공");
},
onError: () => {
console.error("에러 발생");
},
onSettled: () => {
console.log("결과에 관계 없이 무언가 실행됨");
},
});
return (
<div className="App" onClick={() => postFunc.mutate()}>
post API start
</div>
);
}
function MyApp() {
return (
<QueryClientProvider client={queryClient}>
<App />
</QueryClientProvider>
);
}
export default MyApp;결과 화면

'React' 카테고리의 다른 글
| 게시판 만들기 (2) (Recoil 설정하기) (0) | 2024.03.28 |
|---|---|
| 게시판 만들기 (1) (NextJS MaterialUI Template) (0) | 2024.03.28 |
| [React-Query] useQuery 간단한 사용법 알아보기 (1) | 2024.01.14 |
| React-Query ?! 그게 뭔데? (1) | 2024.01.11 |
| NextJS) CSR/SSG/SSR/ISR 사용해보기! (0) | 2023.12.13 |
Comments




