Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- NextJS
- 겹치는 선분의 길이
- JS
- JavaScript
- react-query
- google firebase
- 생명주기
- 배열
- csr
- 파이어베이스
- todolist
- 넥스트
- 리액트
- SSR
- customModal component 만들기
- useMutation
- Firebase
- 자바스크립트
- programmers
- Next
- debounce
- lifecycle
- 투두리스트
- 리엑트
- 리덕스
- next-pwa
- React
- Recoil
- Redux
- 달리기경주
Archives
- Today
- Total
끄적끄적
[React] 함수형 setState 본문
리엑트를 사용하는 사람들한테 가장 많은 실수를 유발시키거나, 문제를 일으키는 부분은 바로 state를 set시키는 과정이라고 생각합니다. 개인적으로 질문을 주시는 분들 중 절반정도의 분들은 setState의 비동기 문제때문에 원치않은 state를 사용하고 계셨습니다.
이처럼 setState는 비동기 작업으로 우리가 언제! 정확히 실행 되는지를 보장할 수 없습니다.
따라서 한 함수내에서 또는 같은 실행환경?에 있는 곳에서 같은 같은 state를 여러번 set시키는 것은 안됩니다.
하지만 꼭 사용을 하고 싶거나, 그래야만 하는 상황이 존재한다면 방법이 한가지 있습니다.
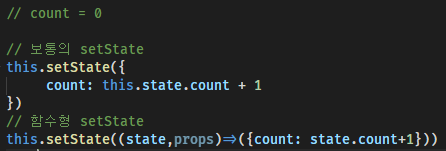
바로 함수형 setState입니다.

위와같이 객체의 형태가 아닌 함수의 형태이기때문에 큐에 넣고 순차적으로 실행할 수 있게 해줍니다.

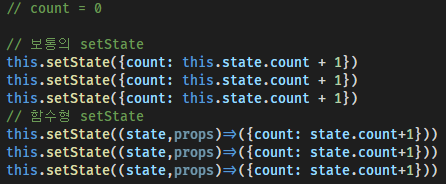
위와 같이 실행이 되면 위의 결과는 1, 아래의 결과는 3이됩니다.
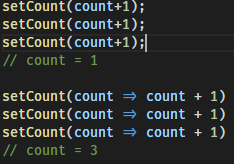
함수형 컴포넌트일때의 모습입니다.

(물론 저런 결과값들이 해당 setState들의 바로 다음줄에 나온다면 나오지 않을겁니다.)
'React' 카테고리의 다른 글
| NextJS) v12 to v13 버전 업데이트하기 (0) | 2023.02.01 |
|---|---|
| React Hooks) 나만의 custom modal창 만들기 (0) | 2022.10.29 |
| NextJS웹사이트에 PWA적용하기 (0) | 2022.02.05 |
| React Key값 index로 사용해도 될까? (0) | 2021.09.30 |
| React + Google Firebase 연동하기 (0) | 2021.09.27 |
Comments




