| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- debounce
- 파이어베이스
- 겹치는 선분의 길이
- JS
- customModal component 만들기
- SSR
- Recoil
- react-query
- Firebase
- 리엑트
- 배열
- lifecycle
- 투두리스트
- google firebase
- Next
- 자바스크립트
- todolist
- 넥스트
- 리액트
- NextJS
- programmers
- useMutation
- 생명주기
- 리덕스
- Redux
- csr
- next-pwa
- JavaScript
- React
- 달리기경주
- Today
- Total
끄적끄적
React Key값 index로 사용해도 될까? 본문

React 개발하다보면 콘솔 창에 한번쯤은 봤을 경고문이 있습니다.
" Each Child in an array or iterator should have a unique 'key' prop "
특히 리스트 형식의 구조를 짜다보면 map 같은 반복문을 통해 요소를 return 하는 형식도 많이 사용합니다.
그럴때 각 요소의 식별을 위한 값이 바로 key 값입니다.
어떤 데이터들은 각 데이터들을 식별할 수 있는 고유의 값인 ID를 가지고 있지만,
그렇지 않은 것들에게 우리는 종종 index를 이용하여 key값에 부여했습니다.
하지만 이 index를 이용한 key값 부여에는 우리가 예상하지 못하는 오류가 생길 수 있습니다.
요소가 추가되거나 삭제될때 key값이 고유한 값이 아닌 index로 하게 되면 요소가 추가, 삭제 되었다는 것만
인지할 뿐 어떤 요소가 정확히 됐는지 확인하고 작업할 수 없으므로 밀리거나 당겨지는 현상이
일어날 수 있습니다.
(Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕습니다.)
먼저 오류가 나는 코드 예제입니다.
const App = (props) => {
const [Arr, setArr] = useState([1,2]);
return(
<>
<button onClick={e => setArr([0, ...Arr])}>앞에 추가</button>
{
Arr.map((d,i) => {
return(
<div key={i}>
<input />
</div>
)
})
}
</>
)
}


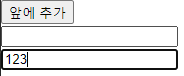
분명 저희가 원하는건 아래로 밀리면서 22가 맨아래로 가고 3개의 input이 보여야하는 상황입니다.
원치 않는 결과가 나왔네요.
그렇다면 key값을 랜덤으로 해보겠습니다. (좋은 방법은 아니지만 고유한 id값이 없기 떄문에 테스트용으로만 사용합니다)
const App = (props) => {
const [Arr, setArr] = useState([1,2]);
return(
<>
<button onClick={e => setArr([0, ...Arr])}>앞에 추가</button>
{
Arr.map((d,i) => {
return(
<div key={Math.random()}>
<input />
</div>
)
})
}
</>
)
}

key값이 button 클릭과 동시에 랜덤값으로 변했고, 모든 요소의 변화가 있어 모든 요소가 리랜더링 되었습니다.
이것도 원치 않는 결과네요..
마지막으로 각 요소가 고유한 값을 가지게 만든다음 그것을 key값으로 사용해보겠습니다.
(위와 마찬가지로 임의의 고유한 값을 가지기 위해 랜덤수를 사용했지만 좋은방법이아닙니다. 어디까지나 테스트입니다)
const App = (props) => {
const [Arr, setArr] = useState([1,2]);
return(
<>
<button onClick={e => setArr([Math.random(), ...Arr])}>앞에 추가</button>
{
Arr.map((d,i) => {
return(
<div key={d}>
<input />
</div>
)
})
}
</>
)
}

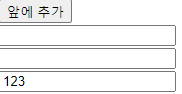
원하는 결과대로 나왔습니다.!
살펴보면 key값이 고유한 값으로 가질 때 그 요소에 대한 변화를 정확히 인식하고 필요한 부분만 rendering 하는 효과를 얻을 수 있습니다.
react에서 state 불변성의 중요성과 마찬가지로 변화를 감지하여야하는데 그 키포인트가 key입니다.
*리스트나 배열을 return 할때 key값으로는 고유한 id값을 사용하여야한다. 그래야 변화를 정확히 감지하고 rendering한다.
정확한 예제는 공식문서에 나온 여기 를 참고해주세요.
틀린 부분과 지적 감사히 받겠습니다.
'React' 카테고리의 다른 글
| [React] 함수형 setState (0) | 2022.02.28 |
|---|---|
| NextJS웹사이트에 PWA적용하기 (0) | 2022.02.05 |
| React + Google Firebase 연동하기 (0) | 2021.09.27 |
| React createRef & useRef ? (0) | 2021.09.25 |
| [Next.JS] NextJS란 (3) | 2020.12.29 |




