Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- JavaScript
- google firebase
- Recoil
- NextJS
- csr
- 자바스크립트
- useMutation
- React
- SSR
- Next
- 투두리스트
- react-query
- 배열
- 리엑트
- debounce
- 넥스트
- todolist
- 파이어베이스
- customModal component 만들기
- 리덕스
- 생명주기
- lifecycle
- next-pwa
- JS
- 달리기경주
- Redux
- Firebase
- programmers
- 리액트
- 겹치는 선분의 길이
Archives
- Today
- Total
끄적끄적
NextJS) Dynamic Route 사용하기 본문

오늘은 NextJS의 장점중 하나인 Dynamic route를 사용해보겠습니다.
Dynamic route를 사용하게 된 이유는, 다양한 종류의 라우팅을 처리해야하는데, 그 때마다
app/pages 에 새로운 페이지를 추가해줘야하는 것이 매우 비효율적이었기 때문입니다.
지금 까지 dynamic route를 사용하지 않고 페이지를 추가해왔던게 매우 시간낭비였던 것임을 깨닳았네요 ㅎㅎ..
그럼 간단한 사용법부터 알아보겠습니다.

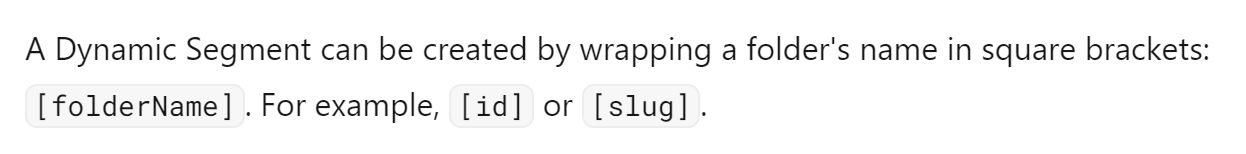
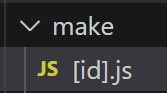
사용할 폴더에 []를 사용하여 파일을 생성해줍니다.

저는 make라는 폴더에 생성할 것이고, 이후에 url이 .../make/test 와 같이 된다면, dynamic route를 통해서 [id]에 해당하는 페이지로 이동하게 될것입니다.
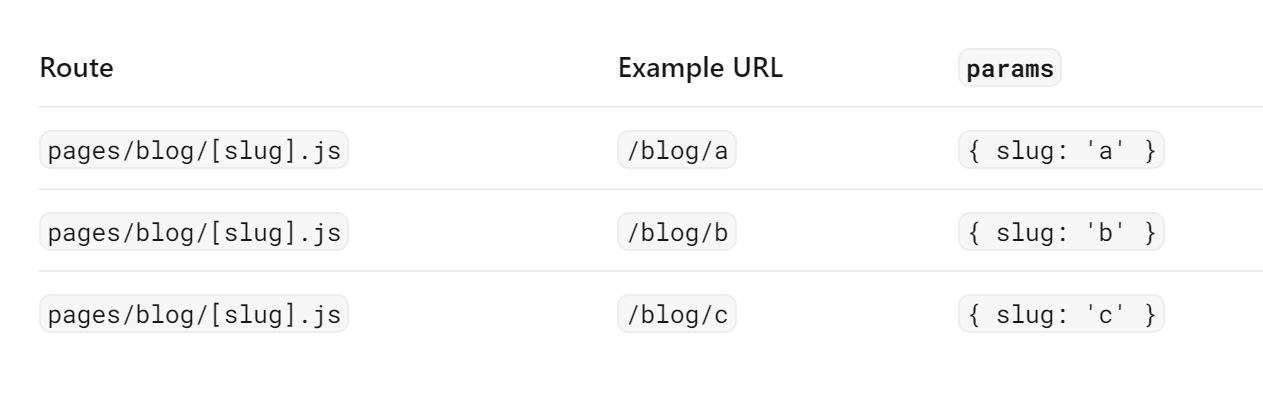
여기서 id는 원하는 변수로 지정할 수 있으며 이는, 라우팅 props에 params로 넘어오게 됩니다.

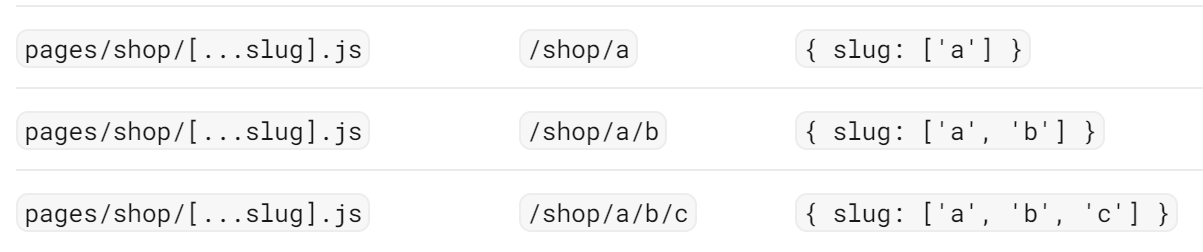
다음으로는 만약 pages/folder/test/1, pages/folder/test2/2 와같이 folder에 dynamic route를 적용하고 나서 후의 URL을 통해 페이지를 접근하려고 한다면 spread 연산자 처럼 사용 하실 수 있습니다.

선택적 으로도 가능한데, 해당 부분은 공식문서를 한번 참고하심으로써 필요하신 걸 이용하시면 될것 같습니다.
NextJS dynamic route 공식문서: https://nextjs.org/docs/pages/building-your-application/routing/dynamic-routes
'React' 카테고리의 다른 글
| React Suspense 사용해보기! (0) | 2023.11.30 |
|---|---|
| NextJS 14! 달라진점? 업그레이드 방법! (0) | 2023.11.17 |
| NextJS) Next.JS 왜쓸까? (0) | 2023.07.19 |
| NextJS) v12 to v13 버전 업데이트하기 (0) | 2023.02.01 |
| React Hooks) 나만의 custom modal창 만들기 (0) | 2022.10.29 |
Comments




