React
[React+네이버지도]React + NaverMaps 사용하여 지도 띄우기
수
2020. 12. 7. 02:18

오늘은 React 프로젝트에서 react-naver-maps 라이브러리를 이용하여 지도를 띄우는 법을 포스팅하겠습니다.
NCP(Naver Cloud Platform)에서 AI-Naver-API 중 Web Dynamic Map 과 Mobile Dynamic Map을 신청합니다.
인증키 발급 및 등록 과정은 생략하겠습니다!
참고로 가격은 무료이며 길찾기Api를 이용해보고 싶지만 그 기능은 유료라서 못사용해봤네요 ...:(
①. 일단 필요한 패키지를 다운받습니다.
npm install react-naver-maps
②. 코드 작성
...//
import { NaverMap, Marker } from 'react-naver-maps';
import { RenderAfterNavermapsLoaded } from 'react-naver-maps'; // 패키지 불러오기
function App(props) {
return (
<>
<RenderAfterNavermapsLoaded // Render후 Navermap로드
ncpClientId={'xxxxxxxxxx'} // 자신의 네이버 계정에서 발급받은 Client ID
error={<p>Maps Load Error</p>}
loading={<p>Maps Loading...</p>}
>
<NaverMap
id="react-naver-maps-introduction"
style={{ width: '100%', height: '100vh' }}
center={{ lat: 37.497175, lng: 127.027926 }}
>
</NaverMap>
</RenderAfterNavermapsLoaded>
</>
)
}
export default App;
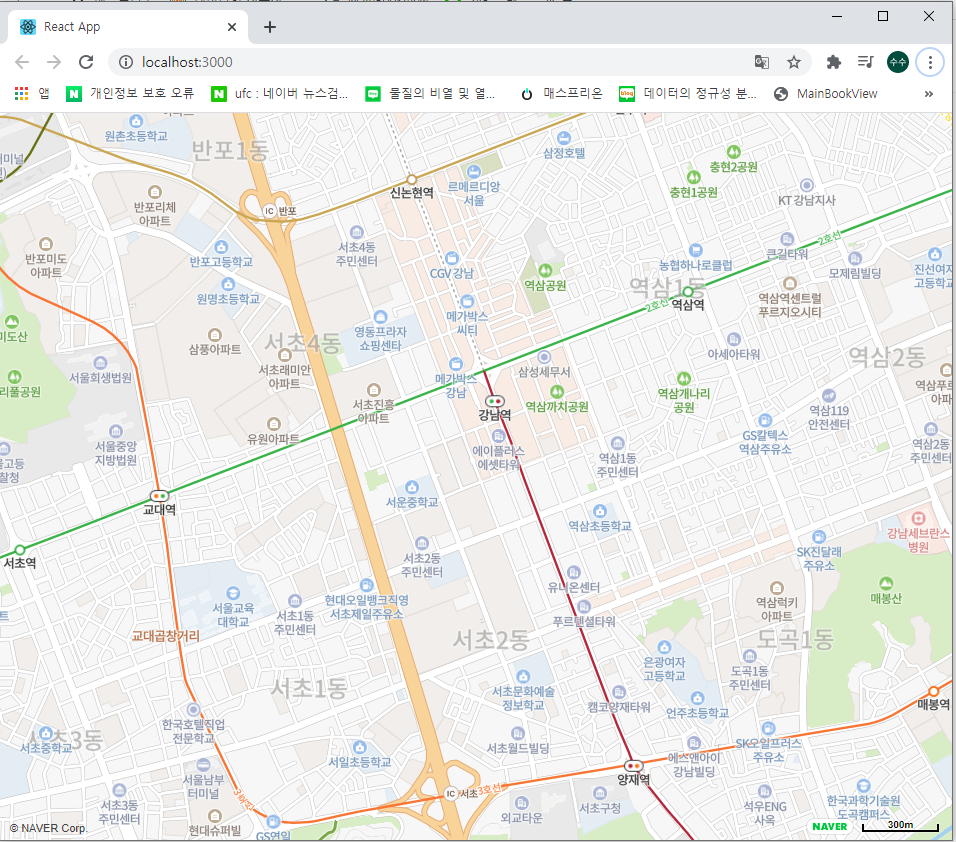
이렇게 매우 매우 간단하게 React 안에서 네이버 지도를 띄우봤습니다.
요즘은 많은 서비스들이 위치 기반을 활용한 서비스들이 많이 있기에 사용하기 좋습니다.
+ ③. GPS를 활성화하여 현재 위치 받아오기
function getLocation() {
if (navigator.geolocation) { // GPS를 지원하면
navigator.geolocation.getCurrentPosition(function (position) {
console.log(position.coords); // lat lng을 통해 좌표값을 얻어옵니다.
}, function (error) {
console.error(error);
}, {
enableHighAccuracy: false,
maximumAge: 0,
timeout: Infinity
});
} else {
alert('NoGPS');
}
}이제 State를 통하여 현재 위치를 저장하고 조작할 수 있게 되었습니다.!